10 kotisivutrendiä vuodelle 2022

Vuosi 2022 ja tulevat trendit verkkosivujen suunnittelussa

Joka vuosi verkkosivustojen käytettävyyden ja ulkoasun trendit, kuten fontit ja kuvituksen käyttö, muuttuvat ja web designin tekniset mahdollisuudet kehittyvät kovaa vauhtia. Vuosi 2022 ei ole siinä mikään poikkeus. Ostokäyttäminen muuttuu ja käyttäjät siirtyvät enemmän ja enemmän mobiiliin. Tässä blogissa kerromme 10 tärkeintä asiaa, joita voit odottaa vuoden 2022 verkkosivukehityksessä.
Suuntauksiin vaikuttavat muutokset kulttuureissa ja maailmanlaajuisissa tapahtumissa. Tänä vuonna COVID-19 on asettanut meidät karanteeniin ja pakottanut meidät syventymään digitaaliseen maailmaan ja muuttamaan tapaa, jolla elämme arkeamme. Pysy kotona -todellisuus on haastanut myös mainostoimistot ja suunnittelijat luomaan uudenlaisia virtuaalisia kokemuksia monista perinteisistä toteutuksista ja asettamaan ne saataville digitaalisesti verkossa.
Sisällöntuottajat ja copywriterit ovat tarttuneet tilaisuuteen tutkimalla useita visuaalisen viestinnän keinoja, jotka lisäävät sitoutumista brändeihin. Esimerkkejä on paljon, mutta loistavimpia tähtiä ovat mm. epätavalliset värimallit, 3D-tuotesimulaatiot verkkokaupoissa, abstraktin taiteen yhdistäminen verkkokokemukseen sekä animoidut sisällöt.
Tässä listaamistamme 10 esimerkistä löydät yksittäisiä trendejä, joista jokainen sopii moniin eri toimialoihin ja liiketoimintamalleihin. Kaikkien trendien soveltamista yhdelle sivustolle tai brändille ei ole suositeltavaa, koska käyttäjäkokemus silloin todennäköisesti hajoaa. Hyvä tapa on esimerkiksi poimia yksi itselle sopiva trendi ja yhdistellä sitä jo olemassa olevaan tyyliin.
1.Typografia ja serif-fontit

Vuonna 2022 näyttöjen koot ja tarkkuudet ovat suurempia ja selkeämpiä kuin ennen. Toisin kuin 1980-luvun CRT-näytöt, modernit näytöt mahdollistavat koristeltujen ja painavien serif-kirjasinten käytön luovalla tavalla. Suuritarkkuuksisella näytöllä serif-fontteja on helpompi lukea, koska sanojen ympärillä on enemmän tilaa.
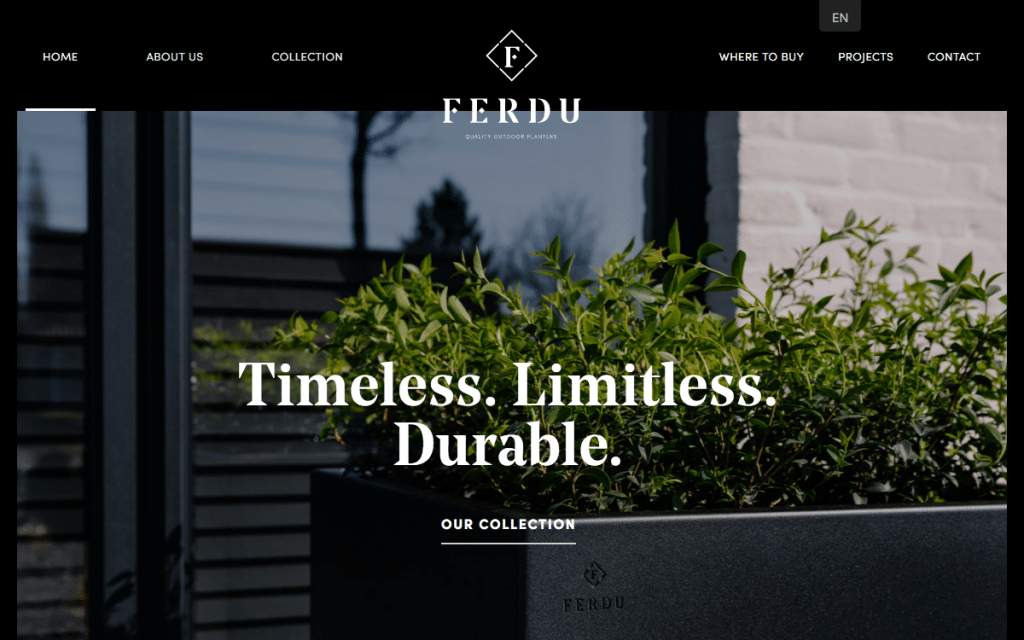
Monet designerit ovat tykästyneet tiettyihin serif-fonttiperheisiin, ja näiden käytön kasvun olemme huomanneet. Esimerkkejä tällaisista fonteista ovat tunnetut fonttiperheet Georgia tai Times (molemmat löytyvät Google Fontsista). Suosituksi on noussut myös vähemmän tunnetut fontit, kuten Portrait tai Noe Display.
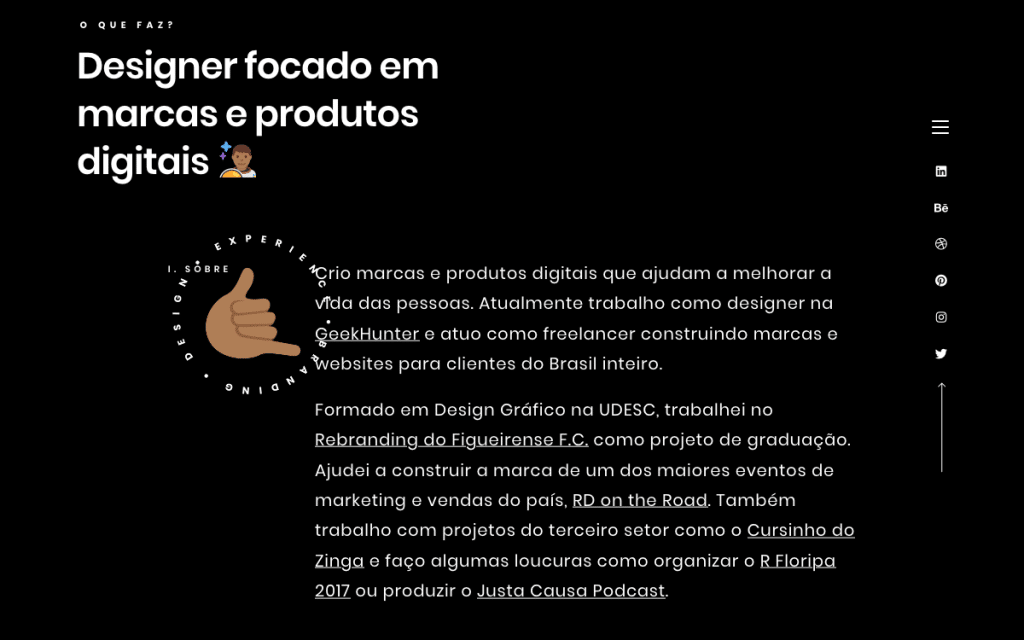
Hyvänä esimerkkinä tästä on ferdu.be-sivusto, joka käyttää Noe Display -fonttia. Fontti on helposti luettavissa ja selkeä tummaa taustaa vasten. Tekstin ympärillä on runsaasti tilaa, joten jokainen kirjain erottuu hyvin ja on tunnistettavissa.
2. Leikkisät typografiaefektit ja animaatiot

Animoidut sanamerkkijonot rakennetaan usein tietyksi muodoksi, toisin kuin tavallinen vaakasuora, vasemmalta oikealle juokseva tekstiformaatti. Tällaisen elementin ensisijainen rooli on koristeellinen eikä sitä ole tarkoitettu pelkästään luettavaksi pääsisällöksi. Web designerit käyttävät tätä tekniikkaa tyypillisesti brändin tai markkinoinnin tavoitteen välittämiseen luomaan haluttua tunntelmaa tai korostamaan visuaalista teemaa.
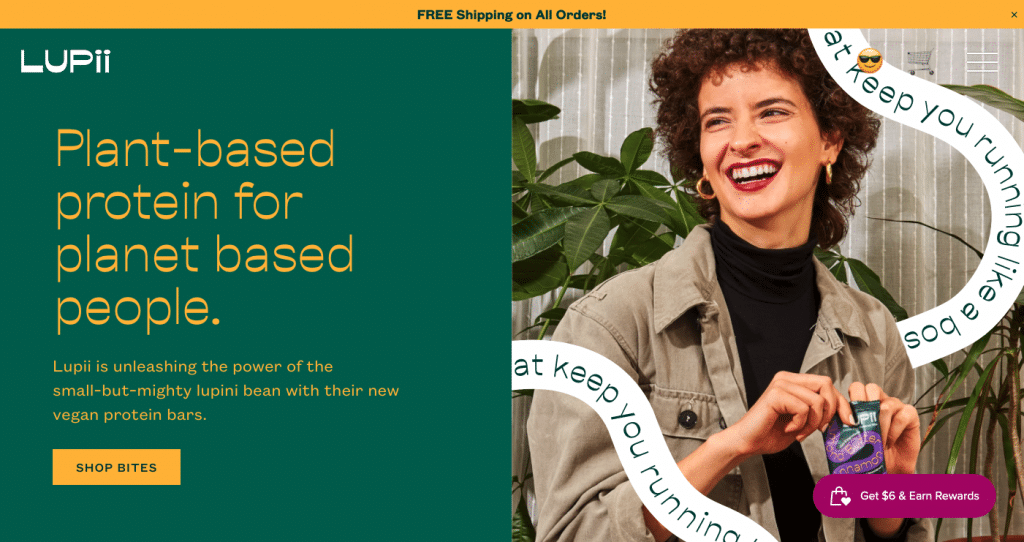
Esimerkiksi Lupii käyttää animoituja typografisia elementtejä, joissa on koristeellisia lauseita tai sanakokoelmia. Tämä designtrendi eroaa perinteisistä typografisista keinoista, kuten omien fonttien käytöstä tai fonttien yhdistelemisestä.
Lupii yhdistää nokkelasti perinteisen ja epätavallisen tyylin. Vasemmalla on tuotteen arvolupaus H1-otsikossa, lyhyt tuotekuvaus ja toimintakehotus. Oikealla on animoitu pyörre, joka koostuu sanoista ja korostaa tuotteen lisäarvoa epävirallisella ja asiakaslähtöisemmällä tavalla.
3. Emojit sisällöntuotannossa

Maailmanlaajuinen viestintä on omaksunut digitaaliset vuorovaikutustyökalut, etenkin vuonna 2020. Olipa ihmisten välimatka 5 tai 5 000 kilometriä, olemme jatkuvasti yhteydessä toisiimme digitaalisten kanavien välityksellä. Tämä käsittää sähköpostit, viestisovellukset, ryhmäkeskustelupalstat ja niin edelleen. Verkossa erikoismerkit ja leikkisät emojit ovat olennainen osa digitaalista sanastoa ja vuorovaikutusta.
Emojien kasvava suosio on nyt päässyt myös web-suunnittelijoiden työkalupakkiin. Sisällöntuottajat ovat ottaneet käyttöönsä emojien leikkisän kielen ja käyttävät niitä osana verkkosivuston sisältöä. Emojien hyödyntäminen on tehokas ja yksinkertainen tapa vedota käyttäjien tunteisiin, havainnollistaa brändiä ja lisätä sanattomia viestejä kaikentyyppisille käyttäjille tutulla kielellä.
Kommunikointi erikielisten kohdeyleisöjen kanssa on toimivaa tällä tekniikalla – brändin ääni kuuluu nyt visuaalisesti, sanattomalla tavalla.
4. Värien käyttäminen

Vaaleiden värien käyttö verkkosivuston ulkoasuissa on yksi suurimmista eroista painetun median ja digitaalisten medioiden välillä. Vaaleiden värien laatu ja näkyvyys heikentyvät helposti, kun niitä käytetään printtimediassa – ne menettävät voimansa ja näyttävät valjuilta.
Vaaleilla väreillä on päinvastainen vaikutus digilaitteilla, ja niitä suositaan tummempien värien sijaan. Nykylaitteiden näytön terävyys ja kirkkaus ovat niin tehokkaita, että kirkkaat värit voivat stressata ihmissilmää ja aiheuttaa ärsytystä. Suunnittelijat ovatkin omaksuneet valon ja värien käytön ongelman välttämiseksi. Itse asiassa vaaleiden värien käyttö tuo lisäarvoa ja arvokkuutta, joka ulottuu kävijän visuaalisen kokemuksen ulkopuolelle – vaaleat värit edistävät myös käyttäjien sitoutumista brändiin.
Vaaleiden värien rauhoittava vaikutus kannustaa usein käyttäjiä pysymään verkkosivulla pidempään ja nauttimaan värien tuomasta rauhasta ja lämmöstä.
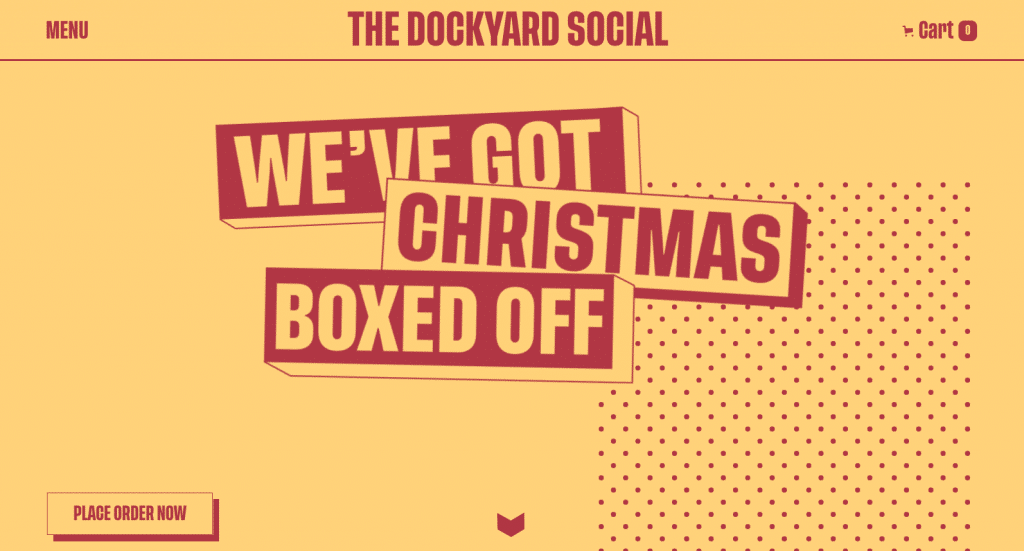
Esimerkiksi Dockyard Socialin verkkosivuilla vaalean sinappimainen keltainen ja haalistunut kastanjanruskea muistuttavat haalistunutta auringonlaskua luoden rauhoittavan kokonaisuuden.
5. Negatiiviset värit

Värispektrin toisessa päässä on aivan erilainen väritrendi. Yhä useammat designerit ovat pyrkineet käyttämään erittäin rohkeita värejä painottaen päävärejä: punaista, sinistä ja keltaista. Tähän liittyy usein useita erittäin vahvoja pääväriyhdistelmiä, jotka muistuttavat sarjakuvan kaltaisia teemoja.
On sanomattakin selvää, että tämäntyyppiset värikokonaisuudet kohdennetaan usein nuorempiin kohderyhmiin korostamaan optimistista ja jännittävää tunnelmaa.
Goliath Entertainmentin verkkosivustolla värimaailma edustaa jyrkästi vanhan koulukunnan tyylisuuntaa, jossa on tietokoneita 90-luvulta, pyöriviä puhelimia, boomboxeja ja muita ikonisia esineitä, jotka 90-luvun sukupolvi tunnistaa.
6. Kuvat ja piirrokset

Ennen vanhaan kun värillinen printti ei ollut mahdollista, taiteellisen vaikutuksen lisäämiseksi sarjakuvataitelijat piirsivät sanomalehtiin käsin mustavalkoisia kuvituksia. Tämä sarjakuvahenkinen tyyli kompensoi siis aikoinaan värillisten muotojen ja kuvien puutetta printtimediassa.
Sarjakuvataiteilija alkoivat myös käyttää mustia, tekstuuripohjaisia piirroksia täydentämään suurta määrää tekstiä, joka sanomalehtiin oli pakko sisällyttää. Näiden graafisten elementtien roolina oli tasapainottaa pitkiä artikkeleita keventämällä lukijan kognitiivista kuormitusta yksinkertaisilla ja kiinnostavilla kuvilla.
Tekstuuripohjaiset piirrokset luodaan tänä päivänä digitaalisesti, mikä hieman muuttaa niiden ulkoasua edellisen aikakauden verrokkeihin nähden.
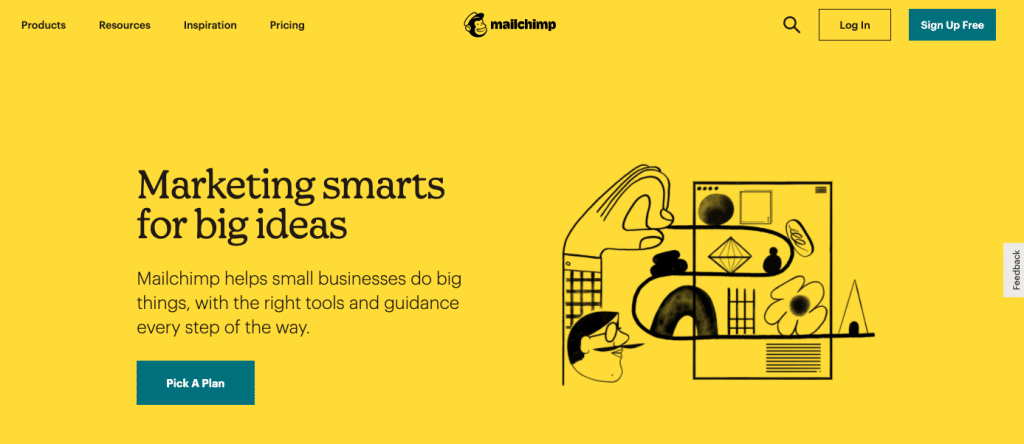
Esimerkiksi Mailchimpin verkkosivut käyttävät tätä tyyliä ulkoasussaan. Sivuston etusivun pääkuva eroaa perinteisestä kolmesarakkeisuudesta tuoden mukanaan käsinpiirretyn elementin.
7. Mustat ääriviivat

Suunnittelijoiden rakastama mustien elementtien ja kuvitusten käyttö motiivina on kasvattanut suosiotaan myös muissa muodoissa, kuten mustina ääriviivoina eri elementtien ympärillä. Mustat viivat ja reunat voivat erota paksuudeltaan – niitä käytetään usein sivunjakajina tai erikoisina ristikkoina.
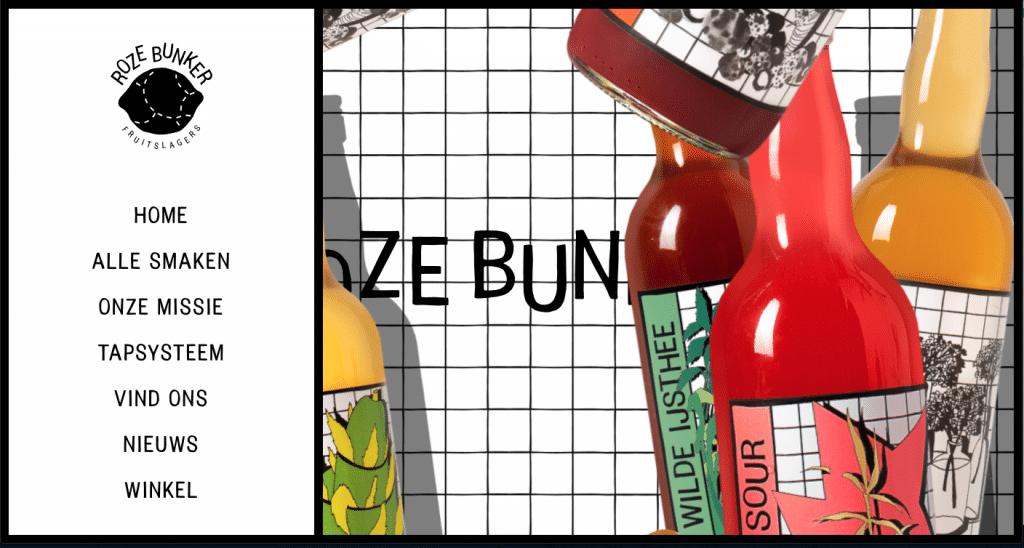
Verkkosivuilla käytetyt elementit voidaan yhdistää mustiin viivoihin ja piirrokset todellisiin valokuviin. Esimerkiksi Roze Bunkerin kotisivuilla nähdään tämän tyyppisiä toteutuksia. Kuvat ovat yleensä kokonaisia valokuvia tai osakuvia. Molemmissa tapauksessa mustat reunat vaikuttavat voimakkaasti käyttäjien sitoutumiseen.
Tämän tyylin ansiosta verkkosivuston kävijät huomaavat nämä kuvat melkein aina heti, jolloin huomio saadaan kiinnittymään viestiin, jonka brändi haluaa välittää.
8. Surrealismi kuvituksessa

Kollaasitaide on viety viime vuosina entistä pidemmälle yhdistämällä siihen surrealistista tyyliä. Tälle tyylille on ominaista se, miten elementit sijoitetaan vastakkaisiin, epätavallisiin taustoihin.
Esimerkiksi Gucci sijoittaa käsilaukkunsa erikoiselle kuvapohjaiselle taustalle. Potentiaaliset shoppailijat voivat sitten nähdä jokaisen tuotteen täysin eri tilanteessa. Yhtäkkiä jokaisella käsilaukulla on aivan uniikki asiakaskokemus ja käyttötarkoitus.
Surrealismi verkkosivujen suunnittelussa sisältää myös kirkkaita värejä ja tekstuureja, jotka tuovat mieleen abstraktin taiteen. Tulevaisuudessa monet verkkokauppiaat käyttävät tätä tyylisuuntausta esitelläkseen tuotteitaan uudella käyttäjälähtöisellä tavalla.
9. Kollaasitaide

Taideteollisuuden kollaasin käsite on peräisin jo vuodelta 1914, pääasiassa Ranskasta aikana, jolloin kubismi, 1900-luvun alkupuolen taideliike, oli laajalti suosittu. Kollaasitaide käsittelee useita mediatyyppejä, kuten sanomalehtiä, aikakauslehtiä, julisteita, joka digitaalisen mediassa on harvinaista.
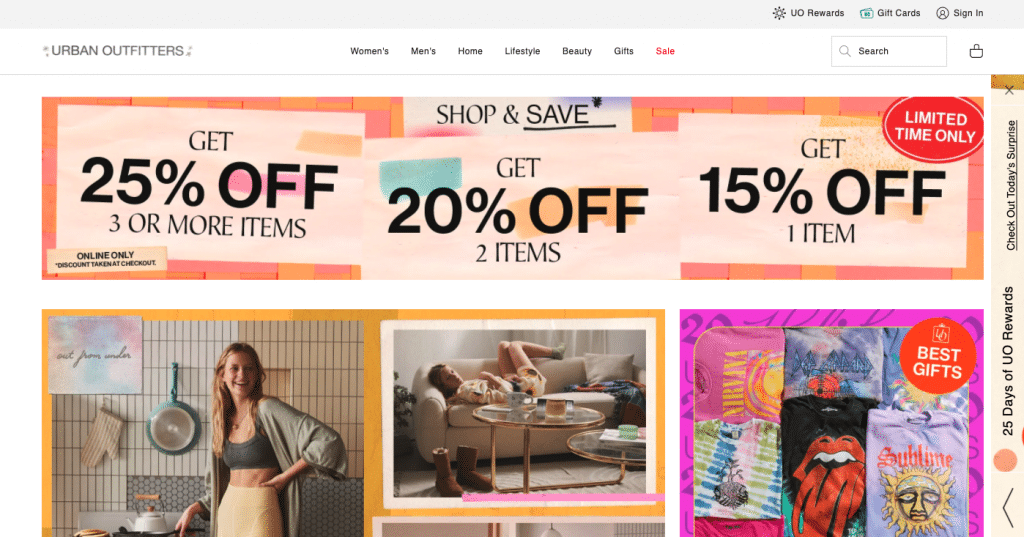
Kollaasitaide on tehnyt paluun viime aikoina sosiaalisen median kautta. Verkkosivustoilla kollaasi sisältää usein täysleveän kuvan (yleensä valokuvan), jossa on tarkka leikkaus. Kuvaan on yhdistetty yksivärinen grafiikka ja kuvioidut kuosit.
Esimerkiksi Urban Outfittersin ”Parhaat lahjat” -sivulla oleva kollaasimainen t-paitavalikoima kertoo verkkokaupassa surffaajille, että verkkokauppa myy monenlaisia tyylejä. Tämä vakuuttaa kävijöille, että he löytävät todennäköisesti omaan tyyliinsä sopivia tuotteita.
10. Realistiset tuotekuvat verkkokaupoissa

Jos tuotteidesi ostaminen verkkokaupasta ei ole vielä saavuttanut suurta suosiota, niin pidät varmasti seuraavasta trendistä. Tuotteiden ostamisessa verkosta suurin haaste on ymmärtää, miltä ne näyttävät oikeasti. Monet verkkokaupat ovatkin jo alkaneet käyttää 3D-kuvia tarjoamaan ratkaisun tähän ongelmaan.
Vuosi 2022 tuo tullessaan entisestään parannetut 3D-visualisointitekniikat, joissa on tarkemmat yksityiskohdat ja korkeampi resoluutio.
Esimerkiksi Adidaksen 3D-kuvien ansiosta asiakkaat saavat käsityksen käsityksen takin kankaan tekstuurista ja miltä se näyttää kaikista näkökulmista. Näitä tarkkoja yksityiskohtia asiakkaat ja verkkokaupat kaipaavat.
Uusi vuosi ja uudet kujeet

Uusi vuosi tuo paljon uusia mahdollisuuksia omaksua ja ottaa käyttöön näitä web-suunnittelun trendejä, joilla houkutella kävijöitä sivuilla ja erottua massasta. Trendien käyttöä on kuitenkin harkittava huolellisesti, ja suunnitella hyvin miten niitä voisi parhaiten integroida omaan brändiin ja verkkosivujen visuaaliseen toteutukseen.
Jos haluat apua trendien hyödyntämisessä verkkosivujesi tai yrityksesi brändin kehittämisessä tai vaikkapa verkkokaupan rakentamisessa, laita meille rohkeasti viestiä.
(Alkuperäinen artikkeli julkaistu tässä Elementorin blogissa.)